在 Call By Value & Call By Reference 中曾經提到值的型別以及傳遞方式。
而這篇文章會針對 Call By Reference 中的資料複製方法,做更詳細的說明。
🌿 Shallow Copy(淺拷貝)
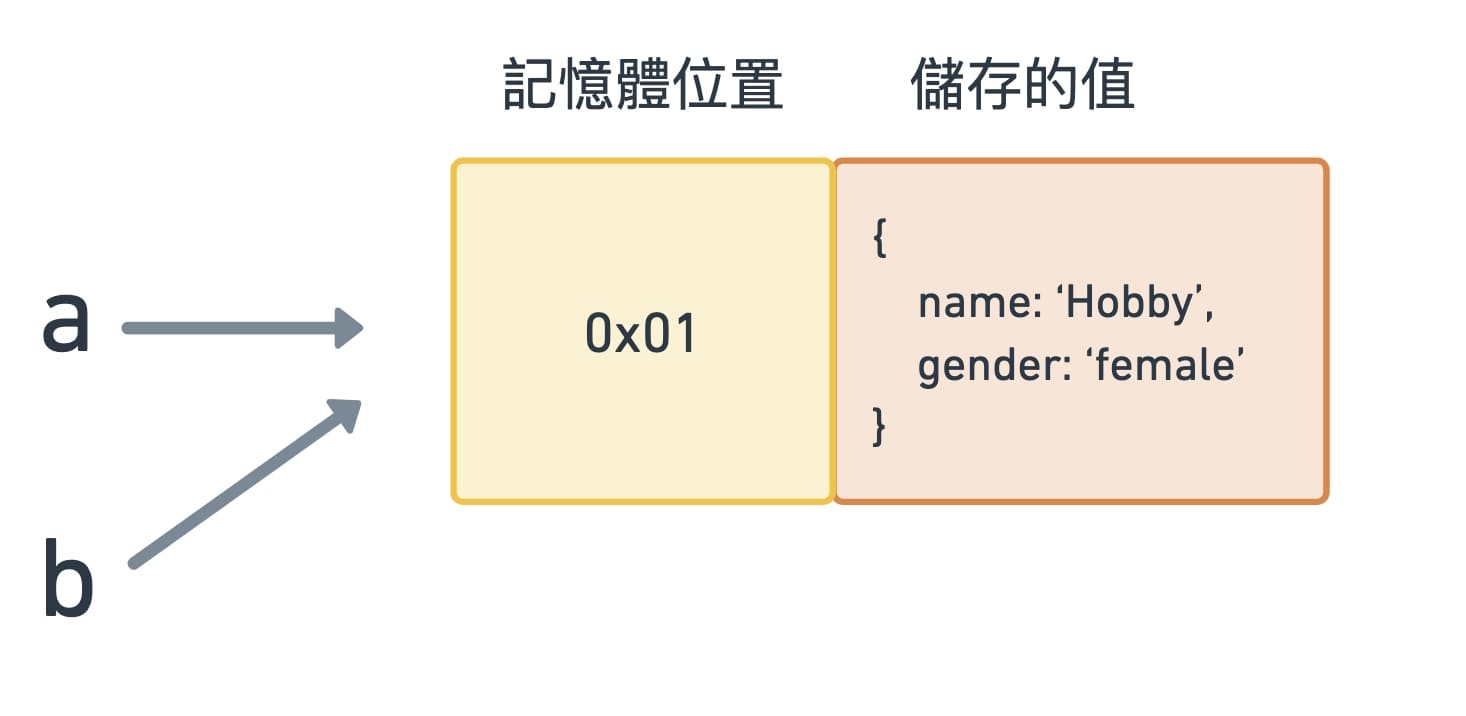
Object(物件型別)的資料型別會把東西連到某個記憶體空間,而非本身的值。因此在複製時,是讓變數指向同樣的「記憶體位置」,而非複製出一個全新的記憶體位置及值。
const a = {
name: "Hobby",
gender: "female",
};
const b = a;
方法一
當改變其中一個變數內容時,會連帶影響到另外一個,因為是指向同樣的位置
方法二:Object.assign()
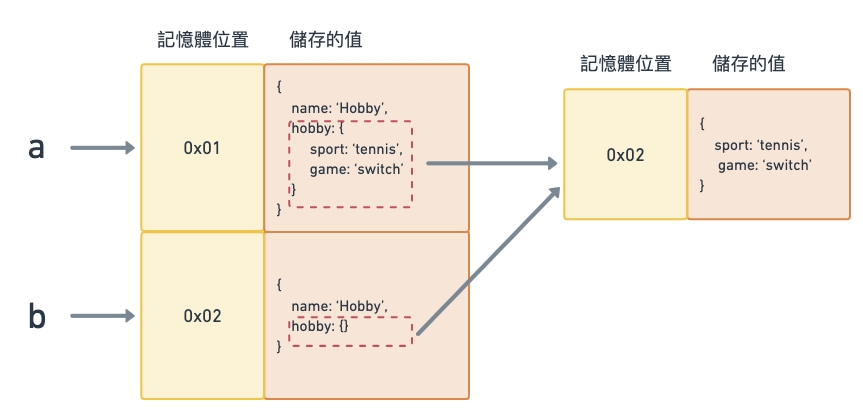
- Object.assign() 的方法在單層物件時,的確可以達到深複製效果
- 若物件裡還有物件型別的資料,則內層資料同樣會指向同一位置,因此仍會相互影響

方法三:展開語法(Spread syntax)
- 使用 ES6 的語法糖-展開語法(Spread syntax),也會遇到與 Object.assign() 一樣的問題
- 若物件裡還有物件型別的資料
🌿 Deep Copy(深拷貝)
方法一:JSON.stringify()、JSON.parse()
- 利用 JSON.stringify() 先將資料轉成基本型別,即可複製值,接著再利用 JSON.parse() 將文字轉成物件
方法二:Lodash 套件的 _.cloneDeep 方法
- 利用 Lodash 套件的 _.cloneDeep 方法,即可深拷貝資料
🌿 參考資料
Photo by Katrin Hauf on Unsplash
